Code-Free Programming
If you’ve been following our recent forays into the latest of IoT, you are probably already familiar with Node-RED. If you haven’t, you’re in for a treat! In short, Node-RED is a visual flow builder that was developed with IoT in mind, you can think of it as a way to build a program without actually writing any code. In this article, we’re going to focus on our node-red-wireless package that we use to integrate our Wireless Enterprise Line into this amazing framework. If you are new to our Enterprise line of Wireless Sensors, check out the intro here. I’ve added media of me using a Temperature/Humidity sensor and a Vibration Sensor for the tutorial, but the steps remain basically the same for any of the product line, so if you have different Wireless Sensors that’s okay. By the end of this article you should have a solid understanding of how to set up the sensors, and get started with Node-RED.

Hooking up the Sensors

If you are anything like me you’ve already unboxed your Wireless Sensors, possibly behind a locked bathroom door where your children wouldn’t assume they were in need of “fixing” with a wooden hammer. If you have, you are already halfway finished! These devices ship with all the necessary settings to function out of the box. If you plan to use an external power supply all you need to do is plug it in and you are all set, if you are using the included batteries for power, you’ll have to remove the enclosure cover, switch the jumper in the picture so it sits on the two pins farthest away from “PS”, and replace the cover. You are now transmitting telemetry. Of course if you want to actually see what your wireless sensors are transmitting you will also need an XBee router, this should plug directly into your computer using the supplied USB cable. By default these sensors will transmit their data every 10 minutes, you can configure this delay in a few ways, which we will cover in another article.
Setting up Node-RED
Now that you have sensors running, we need a way to do something useful with that data. In the past your options tended to be either A) Hire a developer, or B) Use some proprietary software that probably costs additional money on top of the hardware you’ve already purchased. Our dislike of these options is largely what led us to start building for Node-RED. If you’ve never used it before, I have great news! It’s free, open source, and simple. It works on Windows, Linux and Mac, and is constantly being developed and improved. Seeing no need to reinvent the wheel, I’ll point you to the excellent documentation already available for Installing Node-RED. Once that’s done, you’ll need to enter your command line, or Power Shell for Windows users, navigate to the directory Node-RED is installed in (~/.node-red), and type “npm i ncd-red-wireless node-red-dashboard“. This will install the nodes required to receive data from your wireless sensors and visualize it, and you can start Node-RED once this is done. ***You will likely see several “ERR” messages dump out during this step, these come from some dependency modules and should not affect the usability of this package at all, you can ignore them 99% of the time***

Setting up the nodes
The packages you installed provide a few different pieces of functionality, as detailed here, but you can learn more about each by clicking on one of the nodes it provides and viewing its info tab. Assuming at this point you’ve started up Node-RED, you should be able to open a browser and navigate to http://localhost:1880, this will open up the flow builder that is the heart of the Node-RED experience. At this point you’ll be viewing a large blank flow with a long list of nodes on the left hand side, this sidebar is called the palette. At the top of the palette is a search box, if you type “ncd”, the nodes available will be filtered down to those we provided through the ncd-red-wireless package. Go ahead and drag a Wireless Gateway node over to your flow canvas to get started.
ncd-red-wireless
Provides the nodes that manage the serial connection, parse incoming sensor data, filter it by specific parameters, and allow you to configure the wireless sensors.
node-red-dashboard
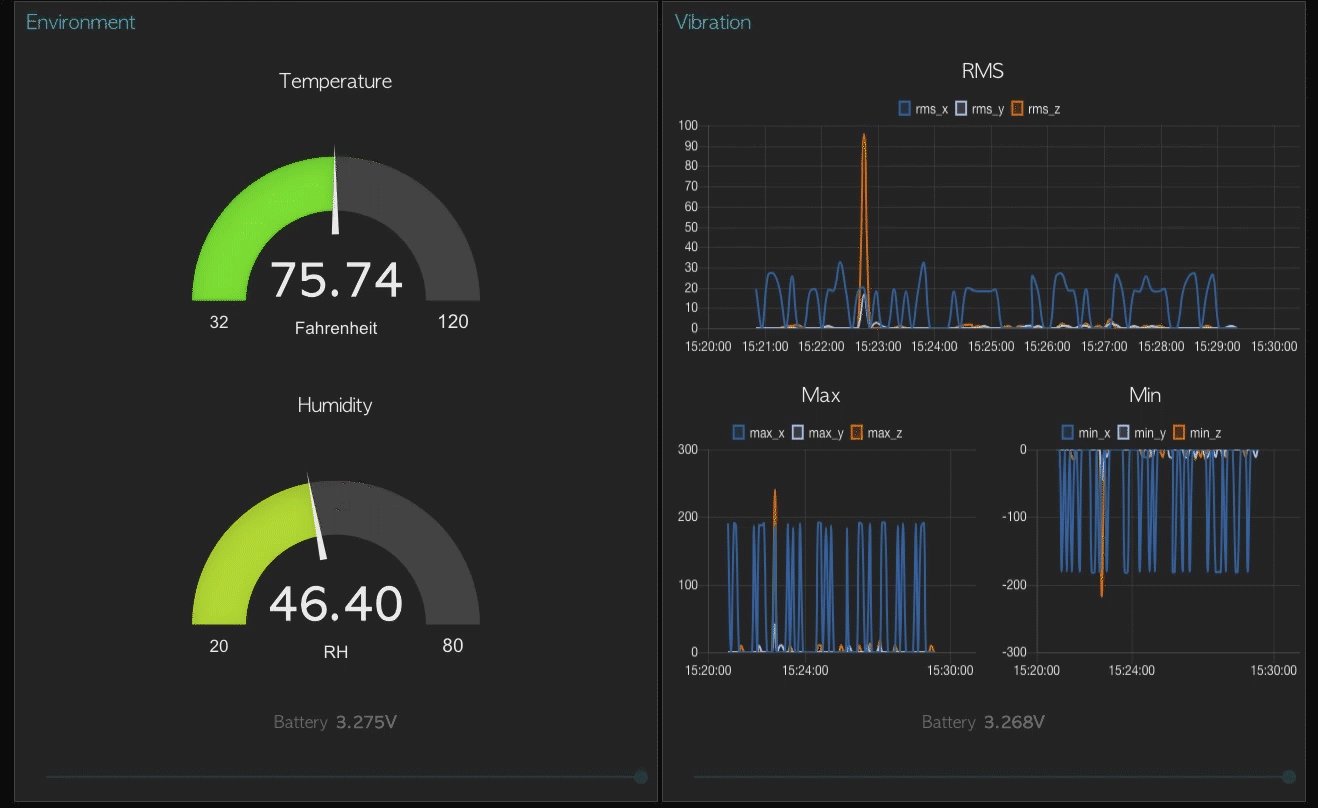
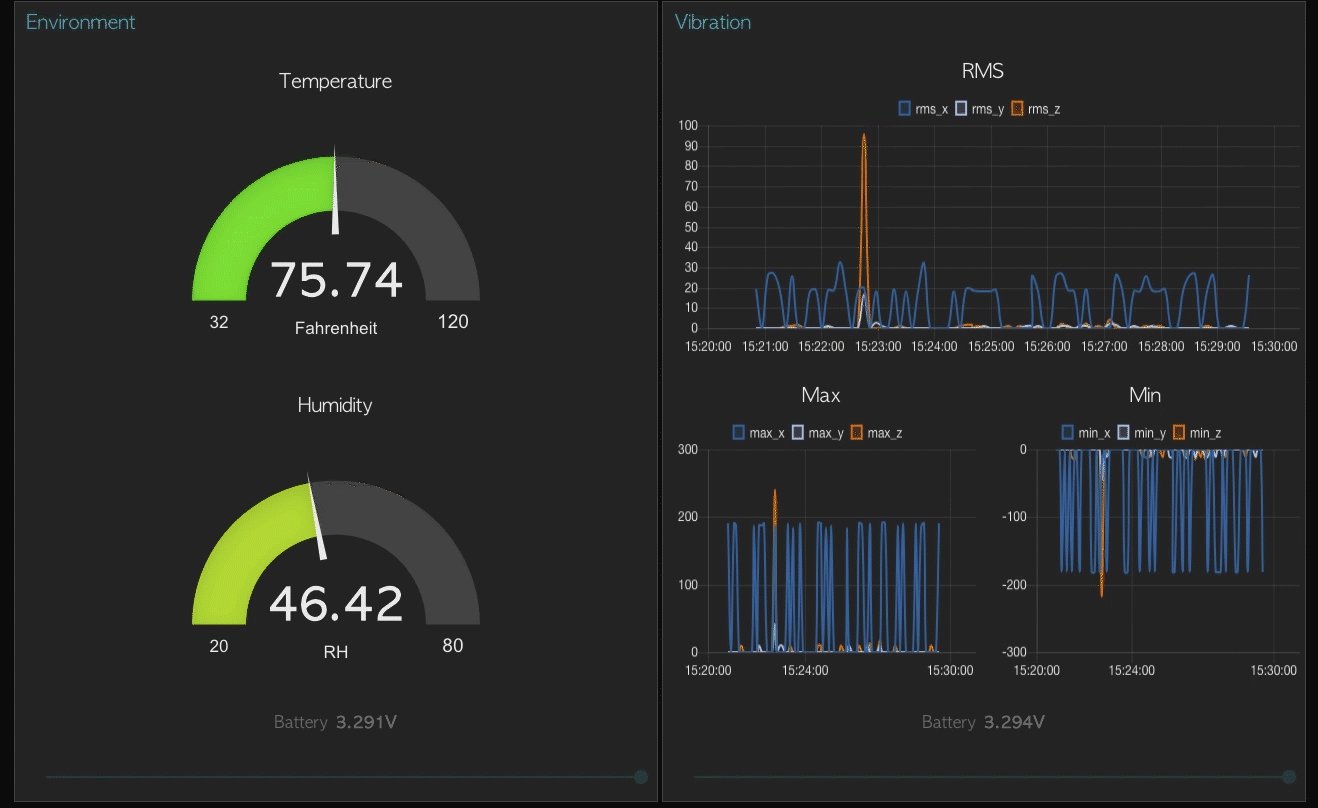
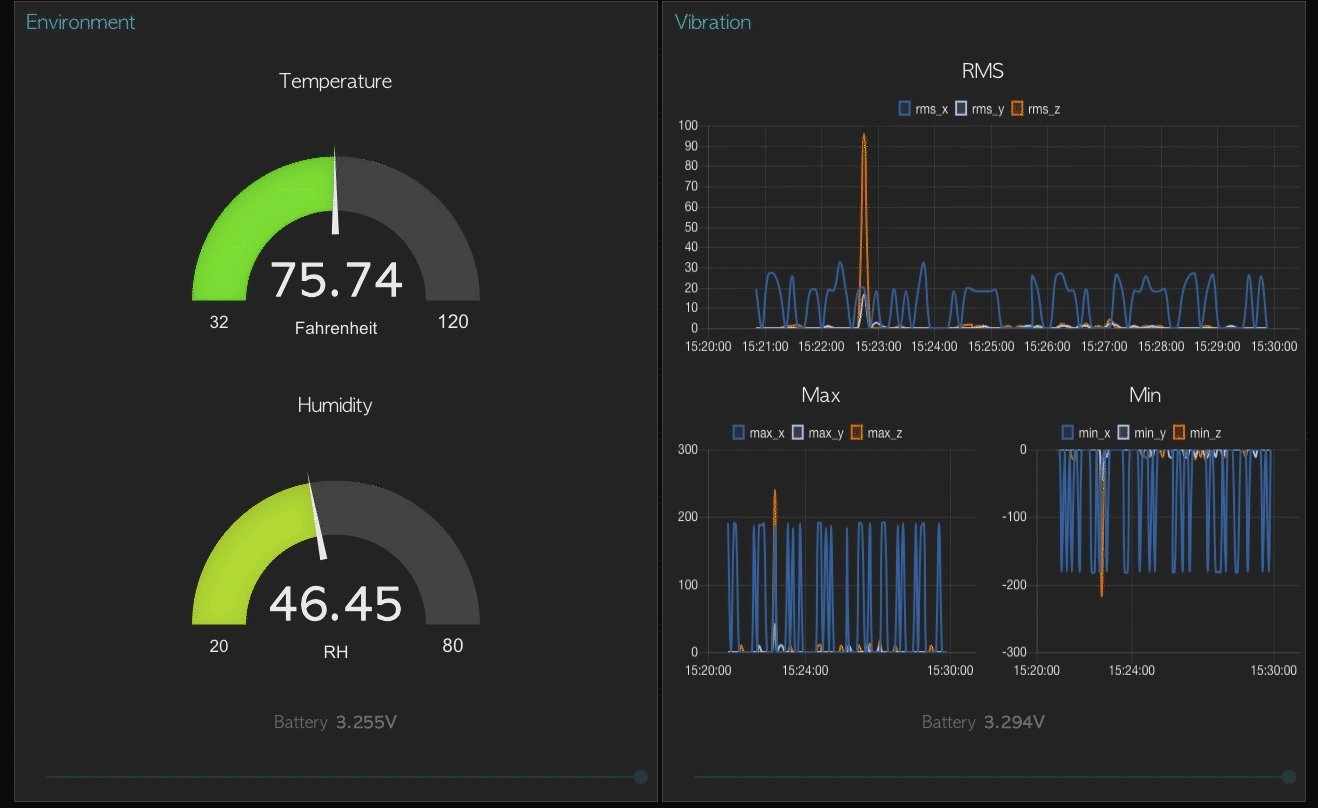
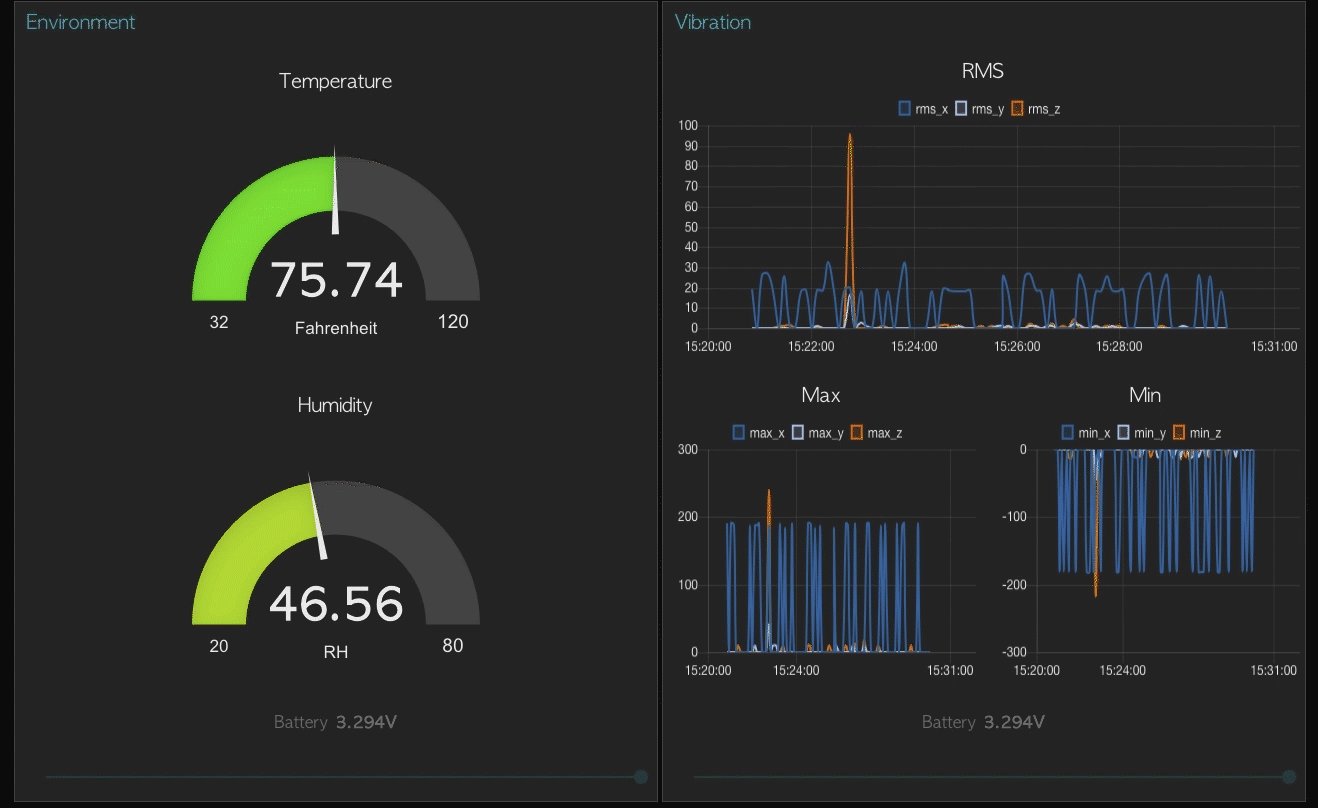
Provides the ability to create a UI using the flow builder, provides charts, graphs, and a number of other visual elements we can use to display data, along with nodes to trigger a flow using user input. We will use some of these nodes to display the telemetry from your wireless sensors.
Finding your wireless sensors
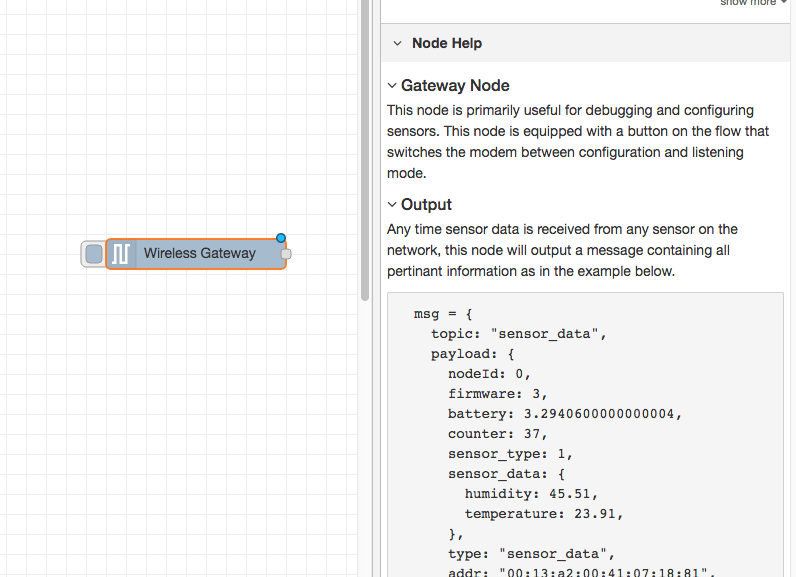
Once you’ve added the node you’ll be able to view the info tab, which contains information about the node’s functionality, this tab is well populated for most node-red packages I have used, and contains valuable information, many times you will not need to view any other documentation outside of the info tab, so keep it in mind while you are building your flows if you have a question about how a node works. The next thing we need to do is configure the node, when you first add it you’ll notice that there is a small triangle on the top right corner next to a blue dot, the triangle indicates that the node needs additional configuration, the blue dot indicates that the node has not yet been deployed as part of the flow (or has changed since the last deployment).
Double click on the node to open up the configuration options. Click on the pencil icon next to the Serial Device field to configure your USB router, this will open a second configuration panel that only has a few options, click on the magnifying glass next to the Serial Port field and select the port that corresponds with your router, then click the “Add” button on top. The Serial Device field will now be populated based on that selection, and you can click “Done”, you now have direct access to your wireless sensors! To view the data coming in, go back to your palette and type “debug” into the search field at the top, grab one of these nodes and drag it to the right of your Wireless Gateway, double click on it and change “msg.” to “complete msg object”, click done, and draw a line between the two nodes, and click “Deploy” on the top right of the window..
Working with the data
You are now collecting data from your wireless sensors and outputting it to the “debug” tab, this is located in the right sidebar next to the info tab. Clicking the reset button on one of your sensors should force an update and you can see the data come in. In Node-RED data is passed between nodes in a JSON packet, if you are unfamiliar with JSON, it is simply an object notation that was originally used for Javascript, and has since been adopted as a standard across many APIs for it’s simplicity and flexibility. When the msg object comes in to the debug tab you can expand it to view the full list of information that comes with it. This is extremely helpful if you need to quickly see which sensors are checking in, or if you simply want to push all incoming data up to a cloud service and handle the aggregation and data manipulation there. The other thing this node provides is a simple way to switch your router to the network ID that devices in configuration mode report on, simply click the button on the left of the node and the device will switch to the configuration network, click it again to return it to listening mode. Once we get the Wireless Device nodes set up, they can be set to automatically configure a sensor when it enters configuration mode, so it’s always handy to keep one of these Gateway nodes present on the flow for quickly configuring a device.

Adding the wireless sensors

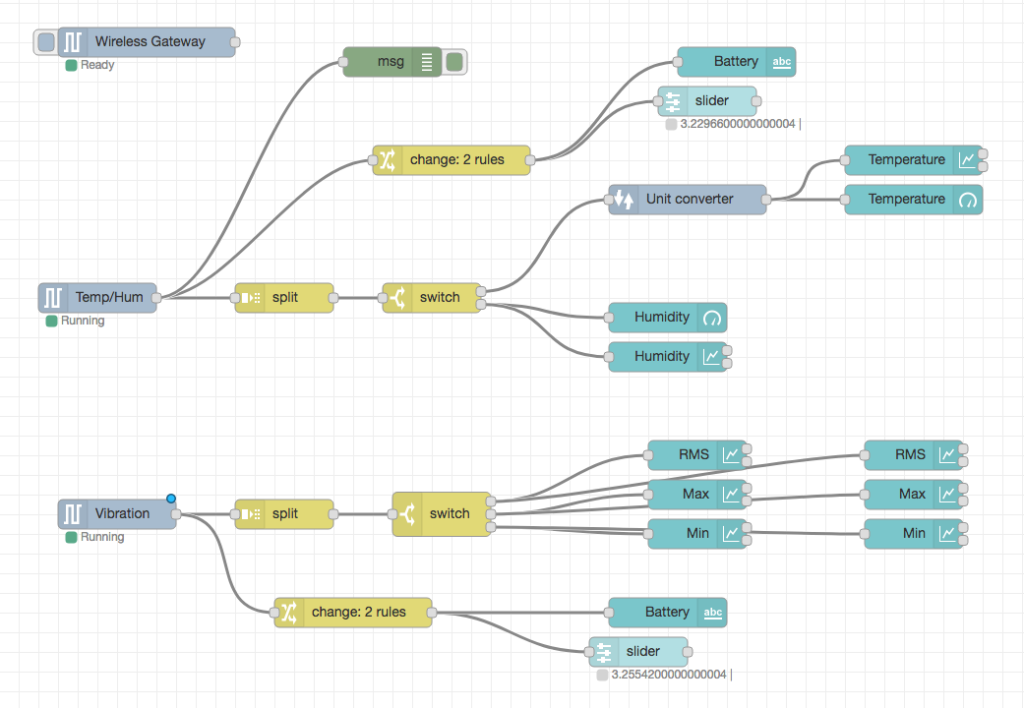
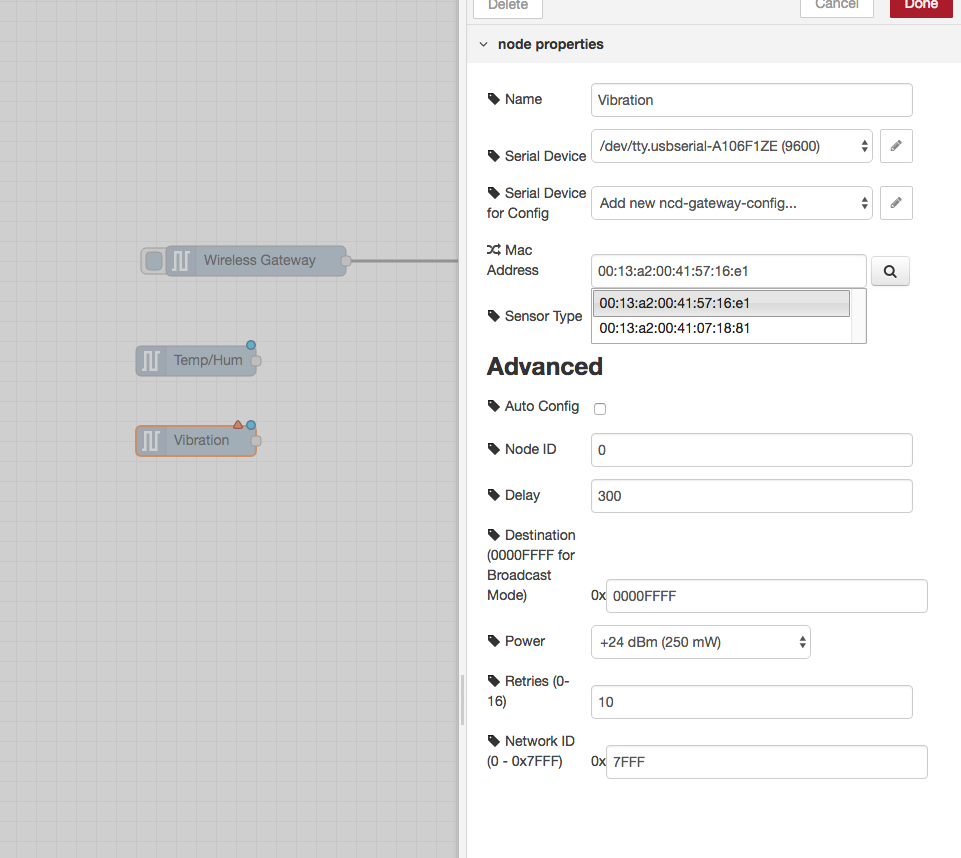
For the purposes of our tutorials, we want to separate wireless sensor data locally so that we can display it, we could use a switch node to split out the messages from the gateway based on the mac address or sensor type, but as I mentioned, the Wireless Nodes actually contain additional functionality for configuring the sensors, so we’ll start with them to give you a more complete picture of how these systems can work. If you haven’t already seen packets coming in from your sensor(s), go ahead and hit the reset button on the one that hasn’t reported. When a sensor checks in through any Serial Device configuration node, the mac address and type of sensor is cached in a pool so we can quickly find it during this next step. Grab a Wireless Node from the palette and drag it onto the flow, double click on it to get it configured, and select the serial device from the drop down that you used for the Wireless Gateway, now click the magnifying glass next to “Mac Address” and select one of the available options (you can optionally set the type and leave the mac address blank when working with a single sensor of each type, or if all sensors of that type should run through the same flow). You’ll notice this automatically sets the sensor type for you, you can also give it a name to make it easier to identify. As noted in the info tab, the Serial Device for Config field is optional, and we won’t worry about it right now. The node you have just added effectively works as a filter on incoming sensor data, only passing through data for the mac address, or sensor type if no mac address is present. Repeat this process for any additional sensor(s).
That’s all there is to the setup. As I mentioned before, this process remains the same no matter which type of sensor you add. For more information on some of the technologies and terms used, check out the links below!

