Table of Contents
Pre-requisites
This guide assumes you are somewhat familiar with TagoIO and you have registered with the platform already. If you have not you can do this via the TagoIO page.
Another pre-requisite is that you have a 4-20mA Current Sensor and an Edge Gateway and they are connected and working. You can refer to the Sensor Manual if you have issues setting it up.
Creating the device in TagoIO
The way this integration works is directly via MQTT, in a way the 4-20mA Sensor itself does not directly connect to TagoIO, rather it sends its data to the Gateway that forwards it to TagoIO. We still need to set up the sensor in the platform, but it will be as a generic MQTT device since this is what the Gateway is seen by the platform as.
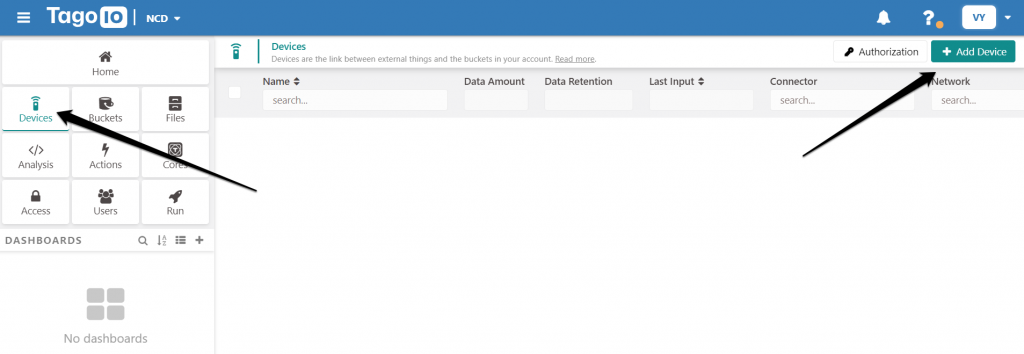
In your TagoIO panel go to the Devices section and click on the Add Device button.

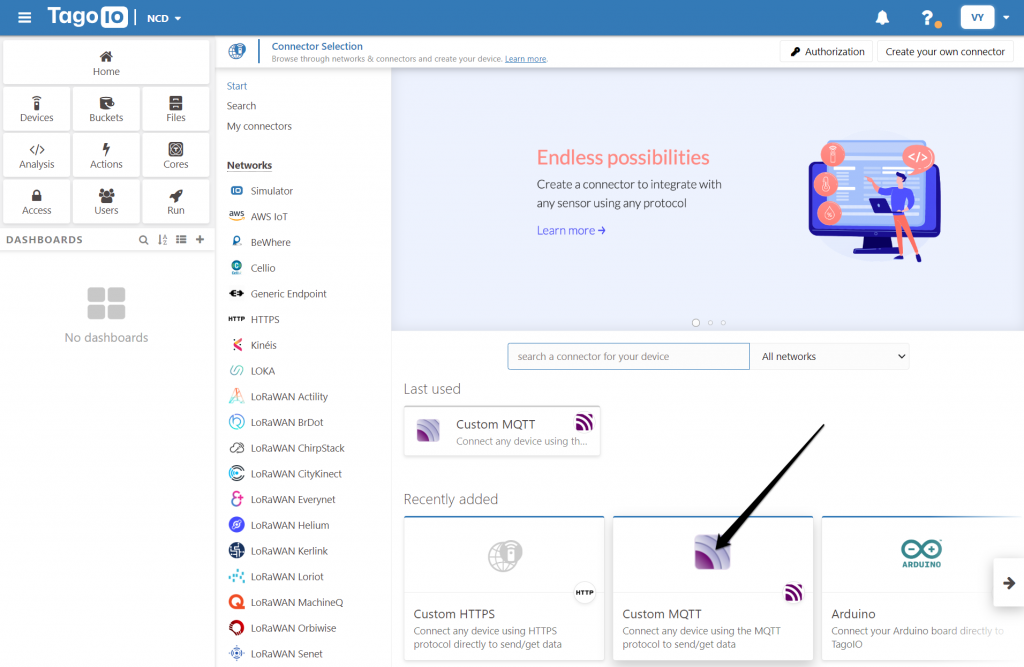
Select Custom MQTT for the Connector type (a connector is how TagoIO identifies different protocols devices operate via).

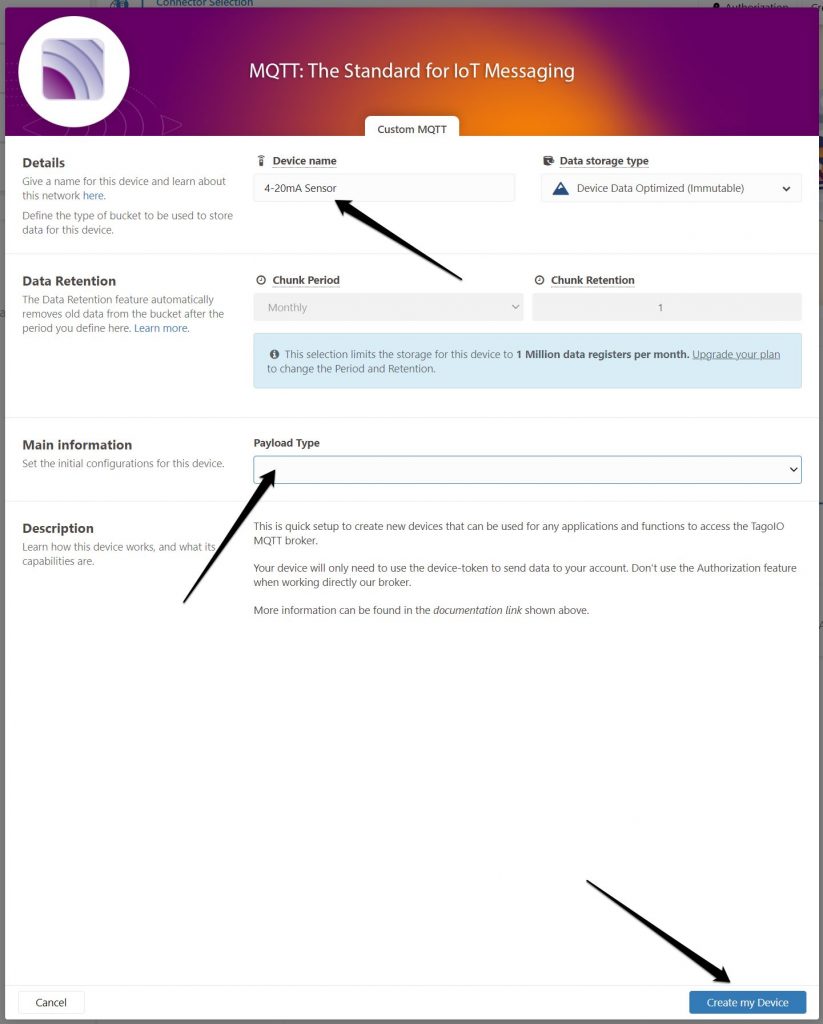
Give your device a name and change the Payload Type field to be empty as we will be dealing with it later via the Payload Parser. Press the Create my Device button and your device will be created.

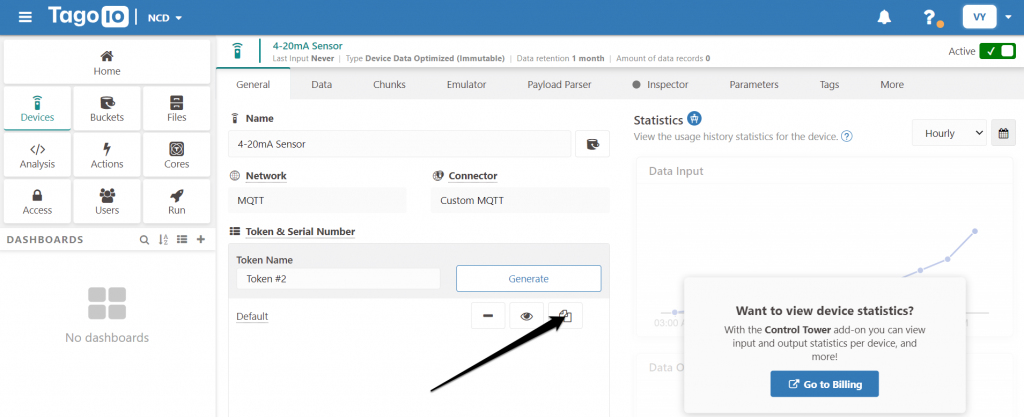
Now that we have our device it will pop up in the panel, click on it and you will get to its main screen where we need to set up several parameters in order to properly connect the NCD sensor and the platform.
Creating tokens
I order to connect and authenticate a device via MQTT we require credentials (username and password for the MQTT node in Node-RED), which in the case of TagoIO are two tokens:
- Device token
- Profile token
Let’s start with the device token, as it is easier to get to, it being on the main device page (refer to the image below). You can simply press on the button and it will be copied. Make sure you save it somewhere for later.

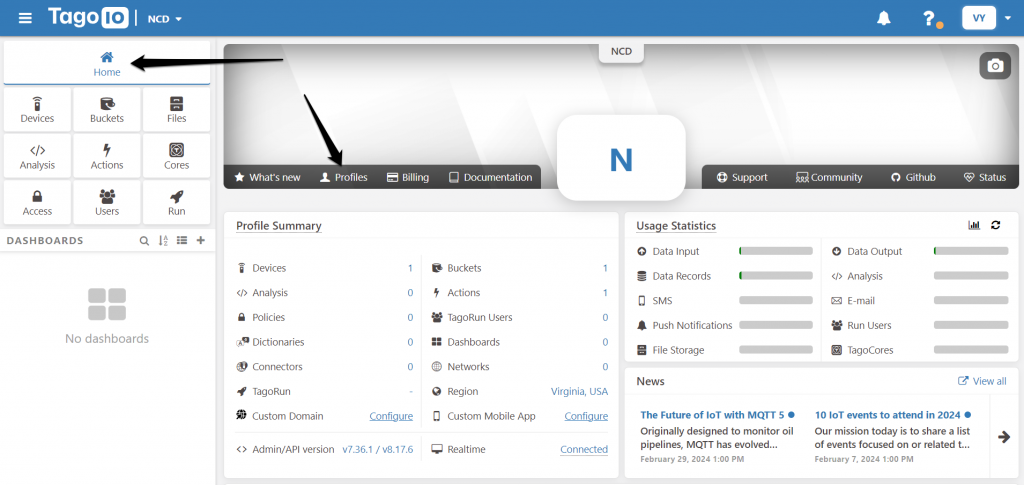
The next step is getting the Profile token, go back to the Home page and navigate to Profiles.

Navigate to the Tokens subpage, fill in the Token name and generate one via the blue button. It will appear in the table where you can copy if the same way you did the Device token and save it up for the next step.
Configure the MQTT client in Node-RED (Edge gateway).
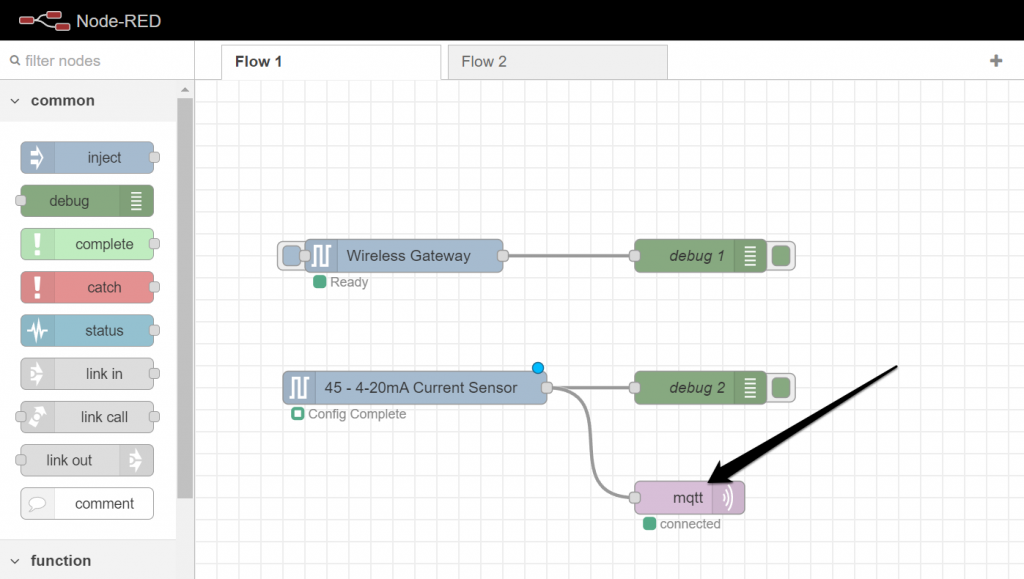
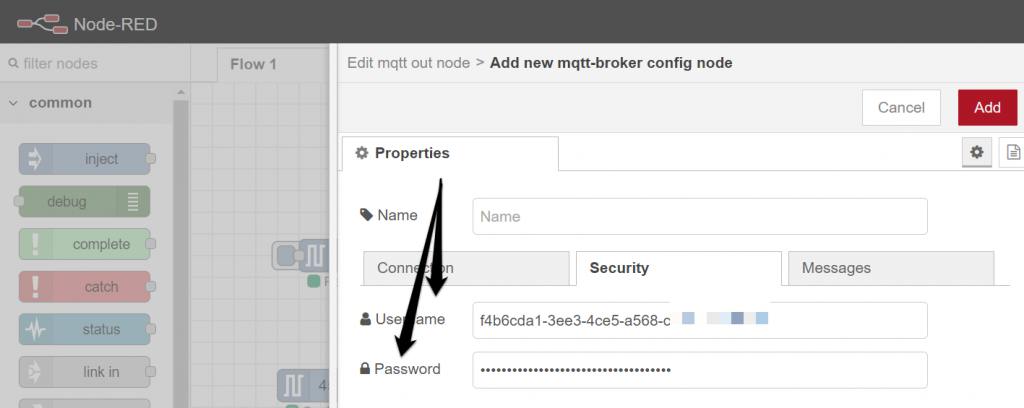
Add a MQTT node in the Gateway flow and double click on it so its configuration window pops up. We need to set up a few parameters on this end as well.

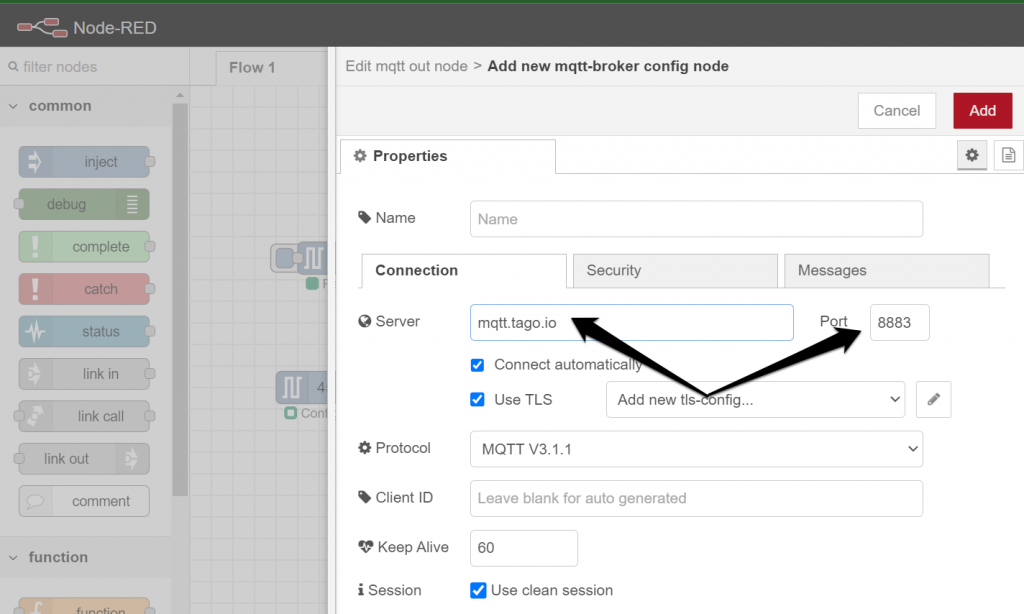
Enter the following in the Connection tab:
Server: mqtt.tago.io
Port: 8883

Leave the rest with the default values and move to the Security tab. This is the time for the token from the previous step, where:
Username: Profile token
Password: Device token

Finish up and your Edge Gateway should now be connected to TagoIO.
Processing the data from the current sensor
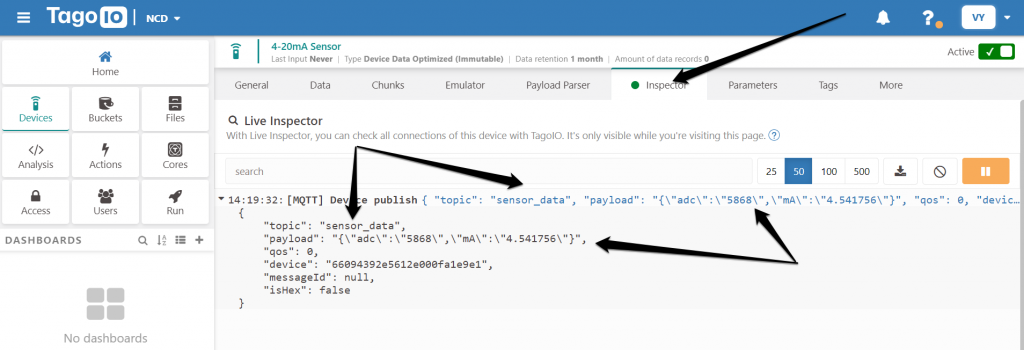
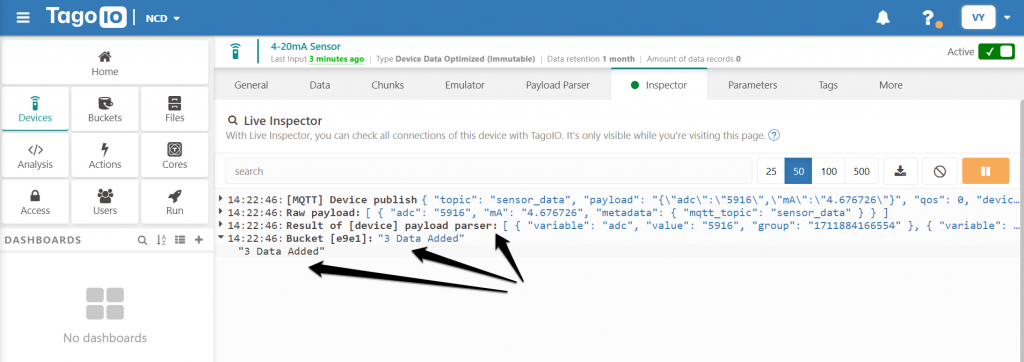
Now that we have the sensor sending to the gateway and the gateway sending to TagoIO we can check the incoming data in real time in the Inspector tab of the Device.

As you can see data is being published via the TgoIO MQTT broker, where the default topic is sensor_data and the payload itself for this particular sensor is in the form of two reading the ADC and actual measured current (mA).
In order to process the data an make it suitable and available for the platform (storage and visualization) two things need to happened.
- Data parsing – convert the incoming JSON into a TagoIO JSON (they have a specific structure)
- Action trigger – we need to trigger an action upon reception of a data packet that will take the parsed value and insert it into a Bucket (the database structure TagoIO uses to store data).
Payload Parser
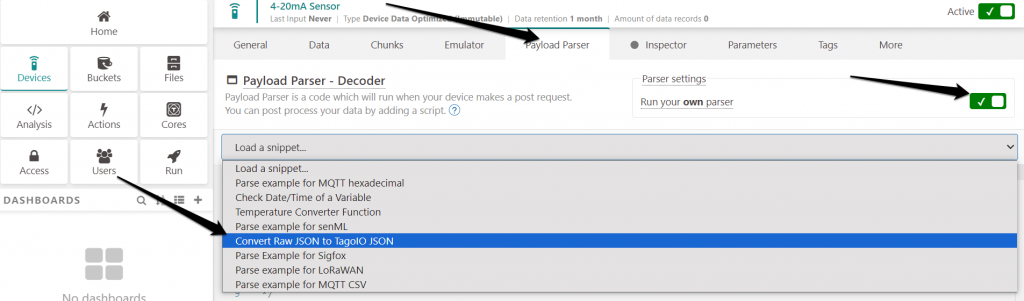
Click on the Payload parser section in the Device panel. This will take you to a screen where you can enable or disable the functionality and write your own Decoder to parse the data. You can also select from a set of pre-coded examples, which is what we will be doing here.
Enable the Parser via the toggle and select the Convert Raw JSON to TagoIO JSON from the drop-down menu (image below for reference).

Save your settings and your parser should be activate, the incoming data will be reshaped in a format suitable to be ingested by TagoIO.
Action
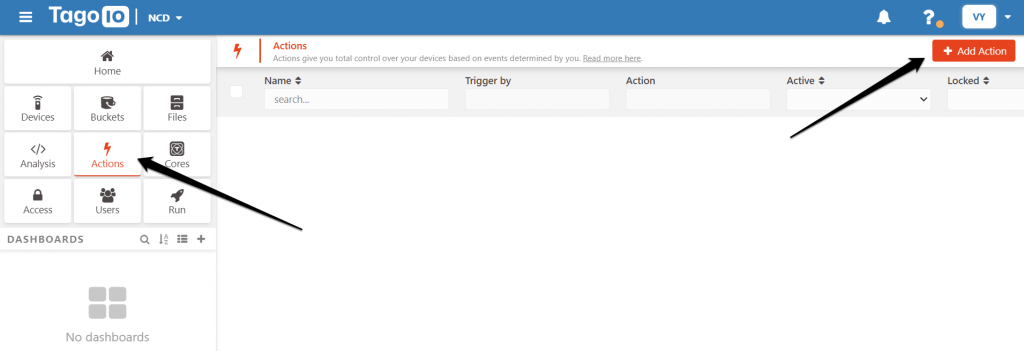
Navigate away from the Device section and into the Actions one. This will bring up a list of configured actions where you can add one (yours should be empty at this point).

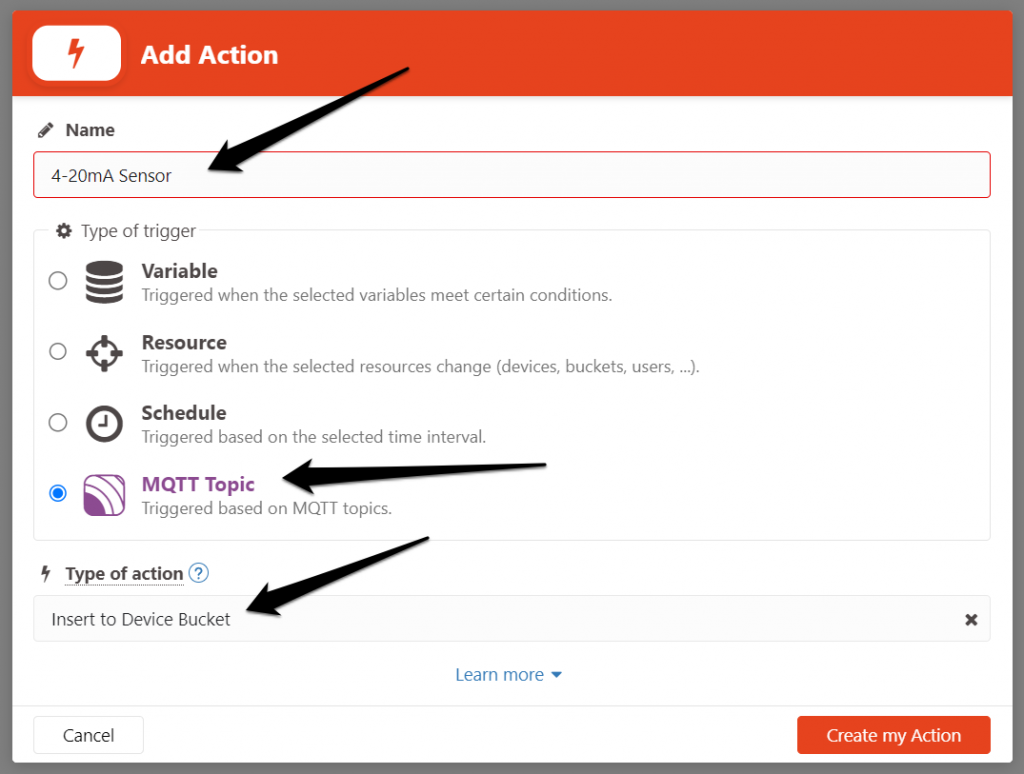
Give the action an appropriate name and select the trigger to be MQTT topic. This way when data is published on the MQTT topic it will trigger the action in response.
Select the Type of action to be Insert to Device Bucket and create the action.

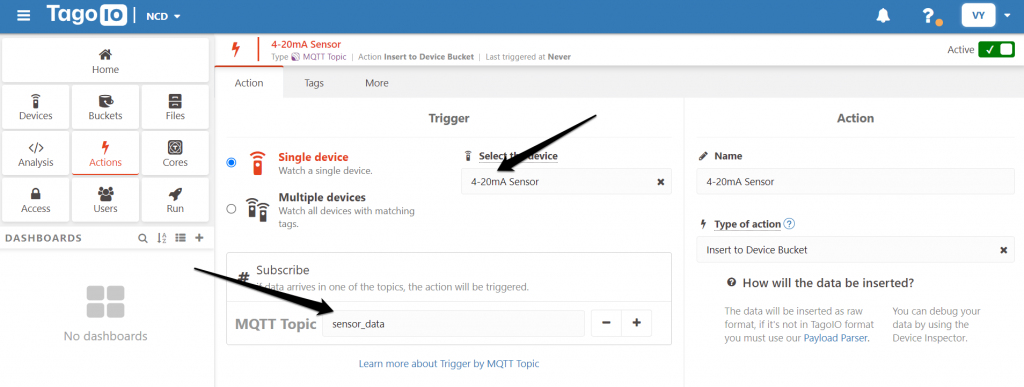
On the main Action screen, we still need to set up the MQTT topic to look at for incoming data.
Select the device this applies to, in our case the 4-20mA Sensor (we are using a single device example).
Enter sensor_data in the MQTT Topic box, this will subscribe the Action to it. Now a packet incoming on this topic will trigger the action to insert the data into the Device bucket, and since it has been properly parsed already it will be stored (it would produce an error if it were not in the right format.

If you get back to the Inspector and wait for an incoming packet you will see additional where the data is parsed and inserted into the bucket (3 parameters are stored, the two measurements and the metadata).

This is it; the hard part is done; the entire communication chain has been completed and it is working.
To sum it up in the end:
- The Current sensor is taking readings and sending them to the Gateway via DigiMesh wirelessly.
- The Gateway is receiving the radio packets and its Node-RED instance is processing it, so it can forward it to TagoIO via MQTT
- The TagoIO MQTT broker is receiving the data and publishing it to a topic.
- The Parser is reformatting the data so it can be manipulated.
- An action is triggered that automatically takes the parsed data and dumps it into a bucket to be store.
Now comes the fun part, taking the readings and visualizing them in a nice dashboard.
Dashboard
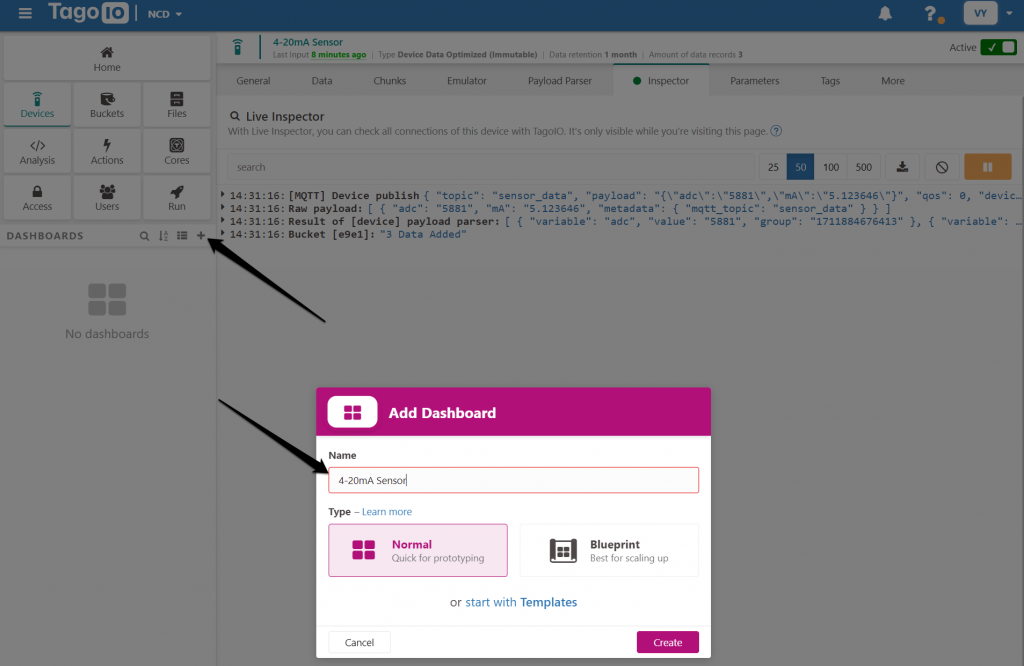
Simply navigate to the Dashboard are and press on the “Plus” icon, it is accessible right from any screen (Device, Action, etc.)

Give you Dashboard an appropriate name. leave the default Normal type and create it. It starts as a clean slate and you need to add Widgets in order to visualize a parameter or several.
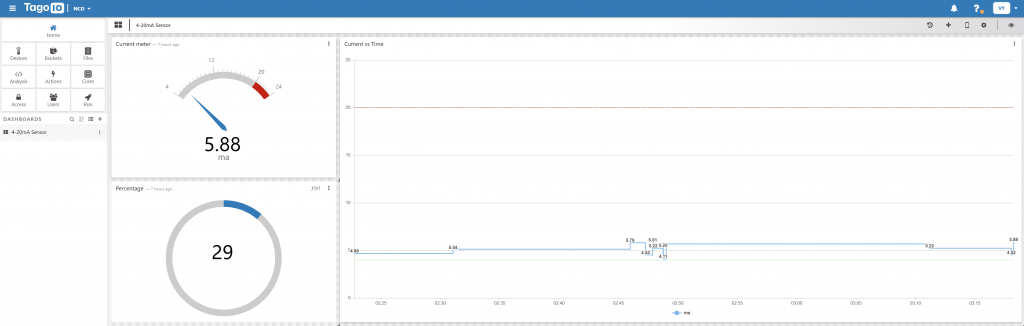
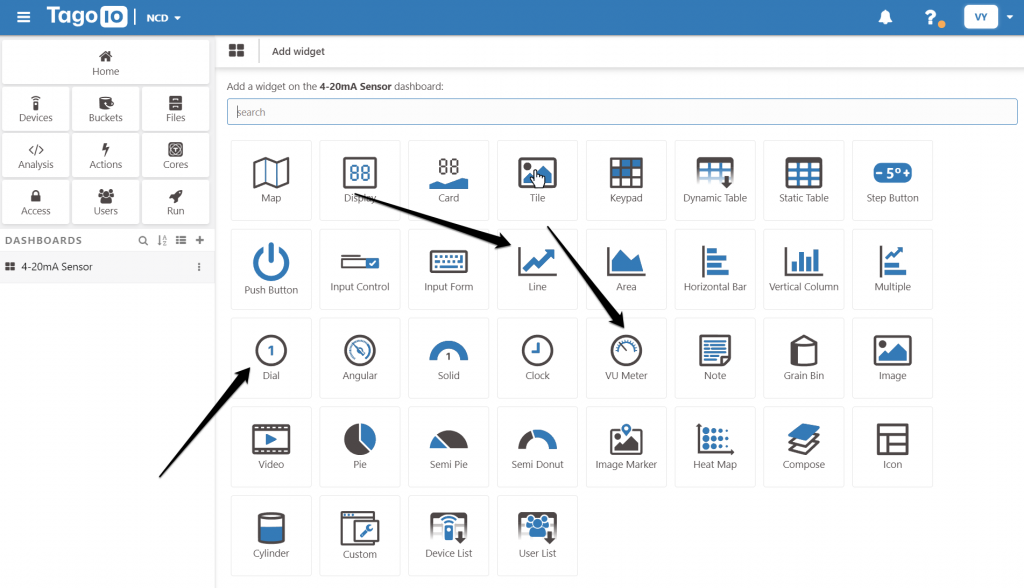
We are going to add 3 different Widgets that should add meaningful functionality to the Dashboard for this particular sensor.
- A VU Meter to act as our Current Meter that displays the Current measured by the sensor
- A Dial to convert the current into percentage value of the maximum measurement range
- A Line Chart to show historic data of the current change over time
Refer to the following image so you know exactly which widget is which, as there is quite a variety.

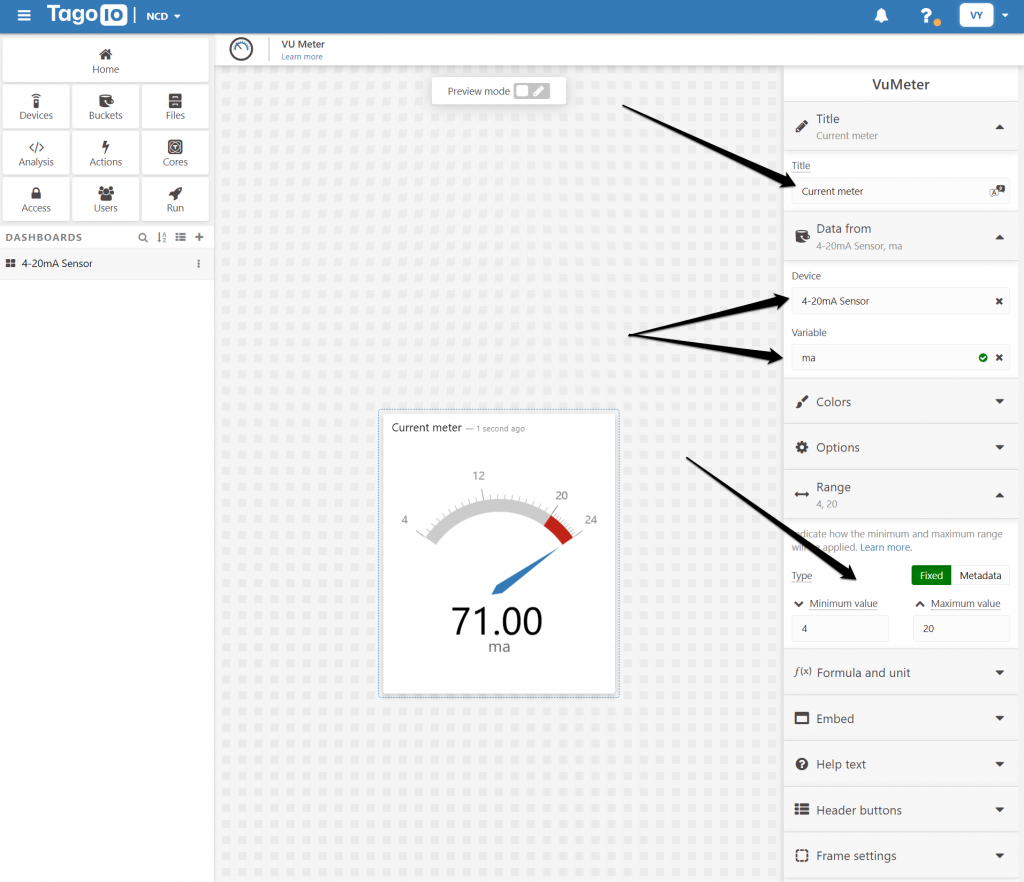
VU Meter
The most important thing when configuring the Widget is to select the right data to be displayed. We want to select the 4-20mA Sensor for the “Device” and select ma for the “Variable”. If you have a single device there is little chance of a mistake, but in case you are dealing with a set you need to make sure which one is which.
In addition, set the Range to be 4 to 20 to reflect the current measurement range, give it a name and your first widget is ready.

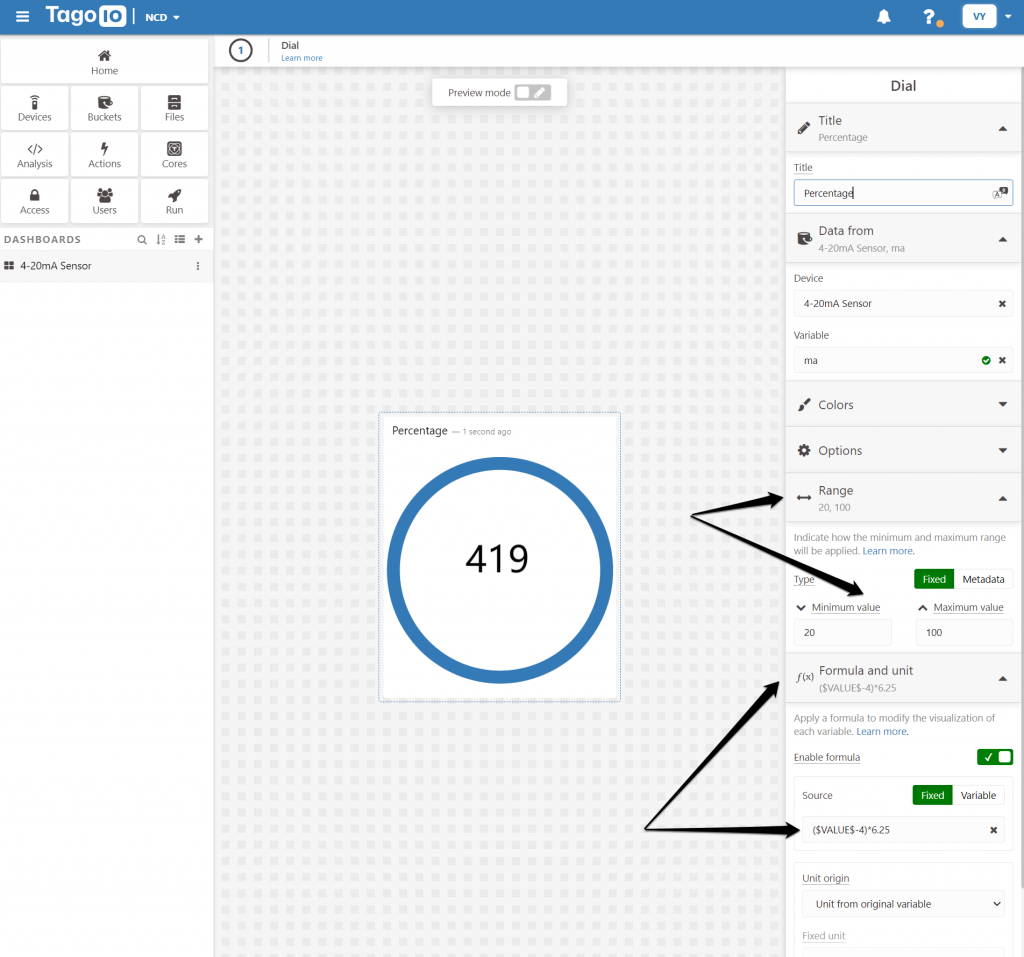
Dial
The process here is the same, select the device, select the variable for the current, give it a name.
In addition, we would want to convert the current values into percentage values, which we can due via a Formula.
To convert the range 4 to 20 into 0 to 100 in percentage we need subtract 4 from the measurement value so we bring the lower bound to 0 and multiple the values by 6.25 to bring the upper one to 100.
Thus, we would have the formula (copy it in the Formula text box):
($VALUE$-4)*6.25
Last, but not least set the range 20 to 100 and you will have a nice Dial that goes from 0 to 100. This would be useful for example if you are connected to a valve and you want to see to what percentage it is open.

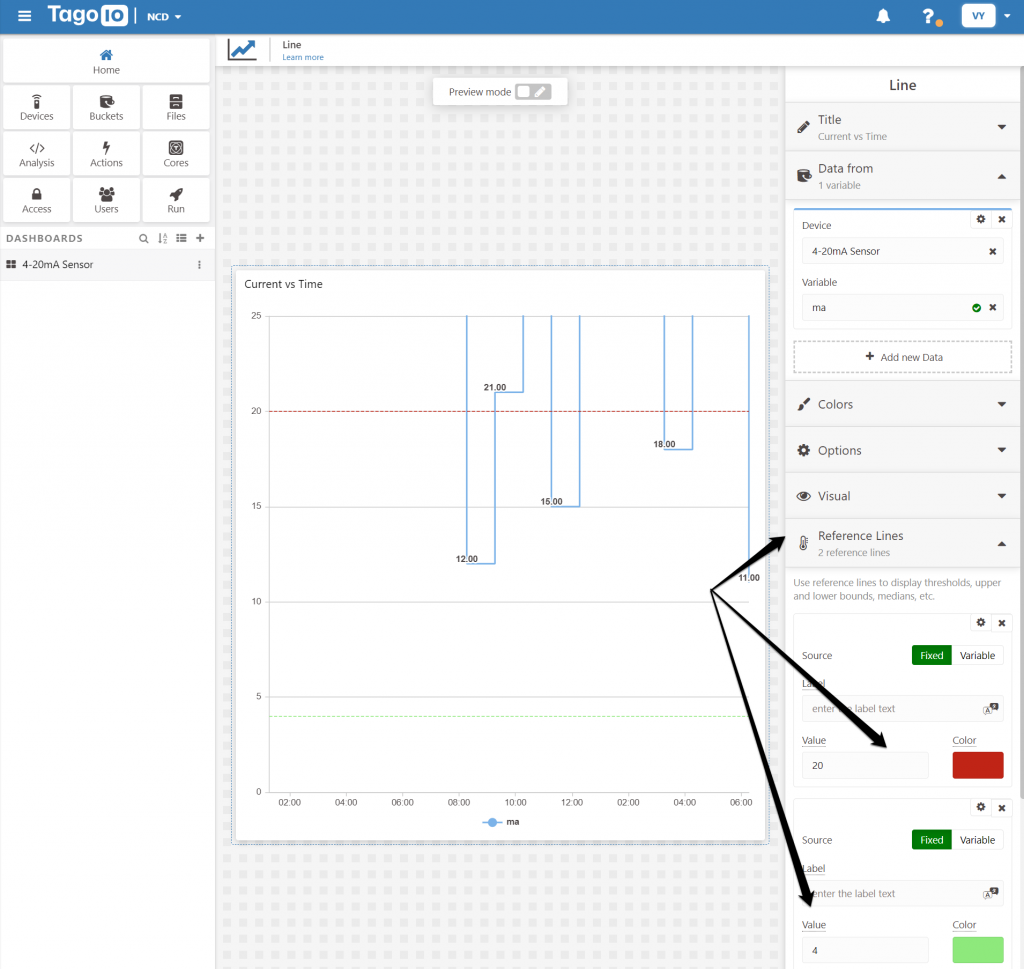
Line Chart
The final Widget to add to complete the Dashboard. Same device/data as the other two. The time axis is automatically labeled based on the time of reception of the packet with the data, so the only addition to the configuration would be 2 Reference lines. We want to have an upper and lower limit, to have as a threshold, in case the value goes over or under (this would be an indication of malfunction/fault with the sensor).
Add a Red one with a Value of 20 and a Green one with a value of 4 and save the Widget (refer to the image below for details).

All 3 widgets are now configured and your Dashboard is ready. Once there is sufficient data the Chart will fill up and the Dial and Meter will reflect the last measured current for real time observation.